クロスマート バックエンドエンジニアの武(タケ)(@pouhiroshi)です。
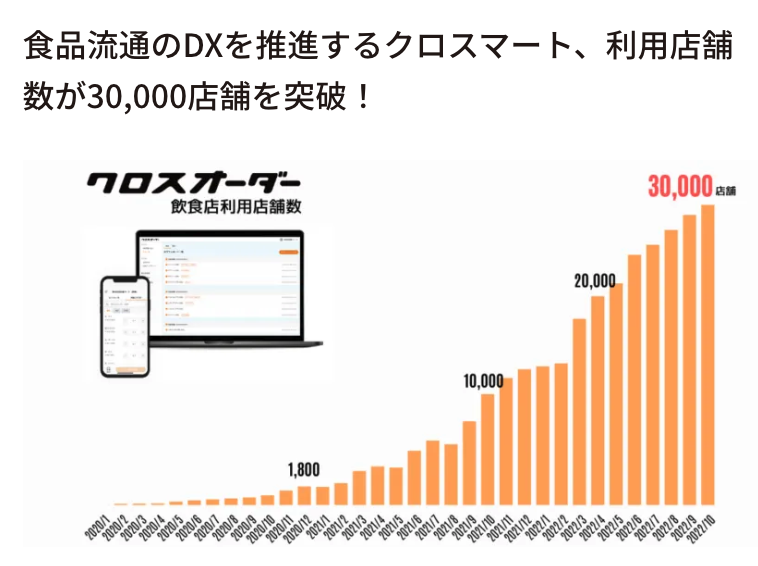
おかげさまで弊社クロスマートは、2022年急成長をとげました。

https://xmart.co.jp/news/30000
が、それと同時に成長痛とも言える継続的なデータ数の増加、アプリケーション・データベース負荷の増大に直面しています。
去年末にデータベースの増強を行い、ひとまず落ち着いてはいますが、今後の卸、飲食店の増加はうれしいことに避けられません。
いままでは、画面が遅い、画面のくるくる(ローディング中)が終わらないという状況に、ユーザ様からの問い合わせで発覚することも少なくありませんでした。
もちろん、ステージング環境(本番環境に近しい環境)にて十分にテストは実施しているものの、やはり多人数によるアクセス、過密時間帯による急激な負荷上昇までは予期できない部分もあります。
そこで、APMというサービスを利用することを検討しました。
APMとはApplication Performance Managementの頭文字をとった略語で、一般的にはアプリケーションやシステムの性能を管理・監視することを指し、アプリケーションパフォーマンス管理とも言い換えられます。
これを利用することにより、どのプログラムのどの処理に時間がかかっているのか、どのプログラムがたくさん呼ばれているのか、その処理のデータベース処理(SQL)は何が実行されているのか、対象データ数はどれくらいなのか、どのような時間帯に負荷があがっているのか、などなど、本番環境の生の診断結果を見ることができるようになります。
また1日、3日、1週間、1ヶ月、数ヶ月など、時間軸で比較することもでき、負荷上昇の傾向もつかむことができます。
例えば、「この日のリリースから負荷があがっているので、ここの処理を見直すとよいのではないか。」といった先手の対応をとることができるようになります。
昔はよく自前でこのような分析ツールを立てていたのですが、最近では導入が便利なサービスが各所からリリースされています。
この中でも私が以前他の会社でも使ったことのあるNewRelicをひとまずステージング環境(本番に近しいテスト環境)に導入してみましたので、そのご紹介をしたいと思います。
まず先にどのようなデータが見れるようになるのか解説してから、導入の流れについて説明したいと思います。
見れるデータについて
APIサーバー(APM)
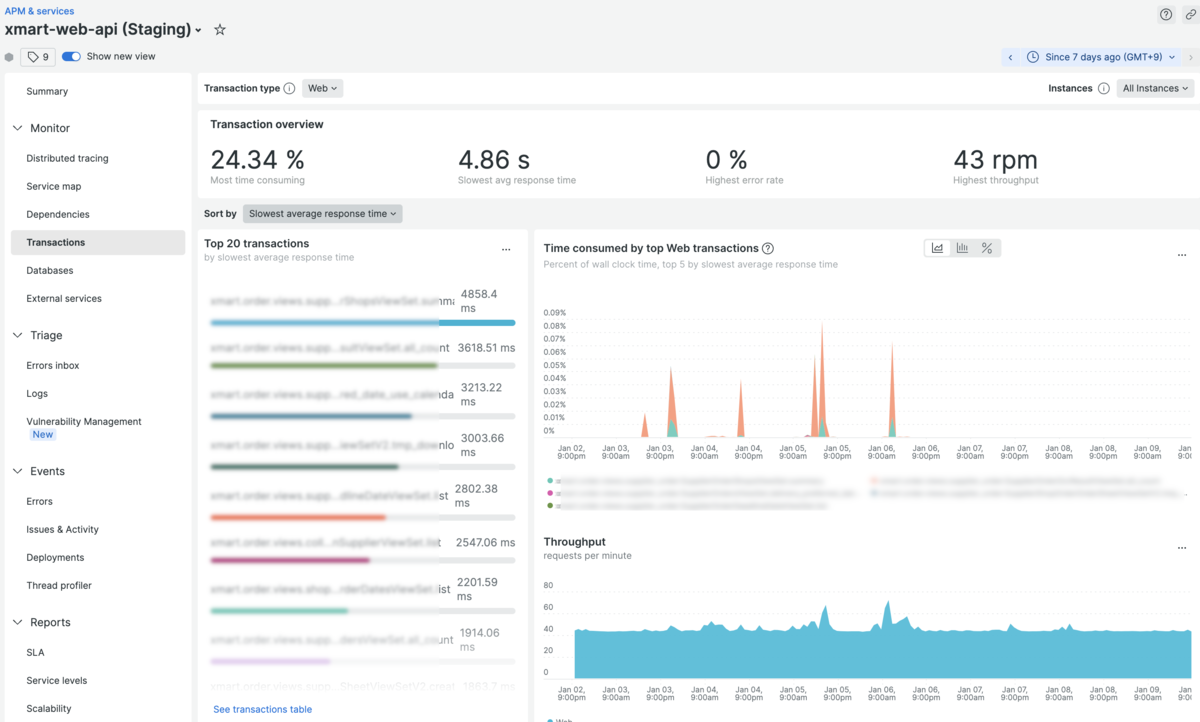
まずはTransactionsというセクションが便利です。

レスポンス平均時間が遅いTop20のエンドポイントなどをみることができます。

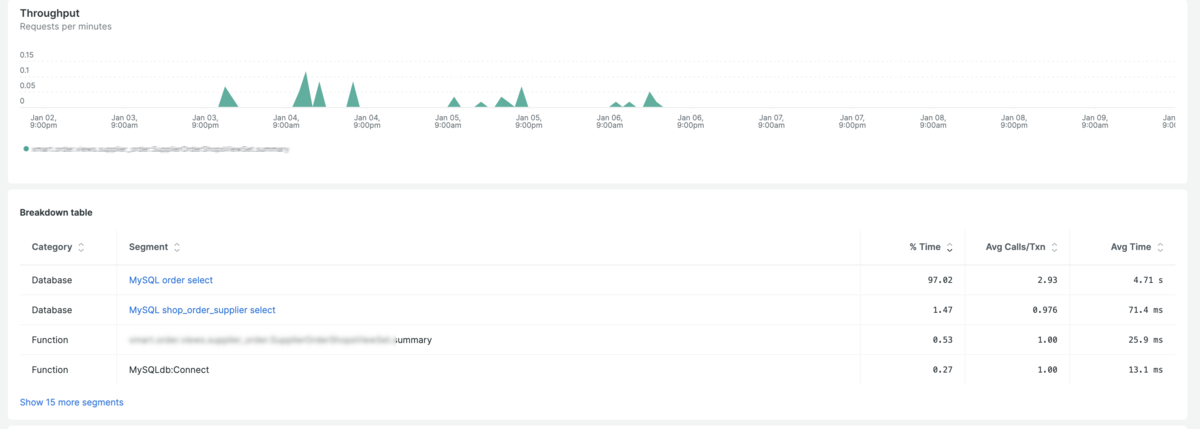
詳細ページをみれば、どのテーブルのSQLで時間がかかってるかなども内訳をみることができます。
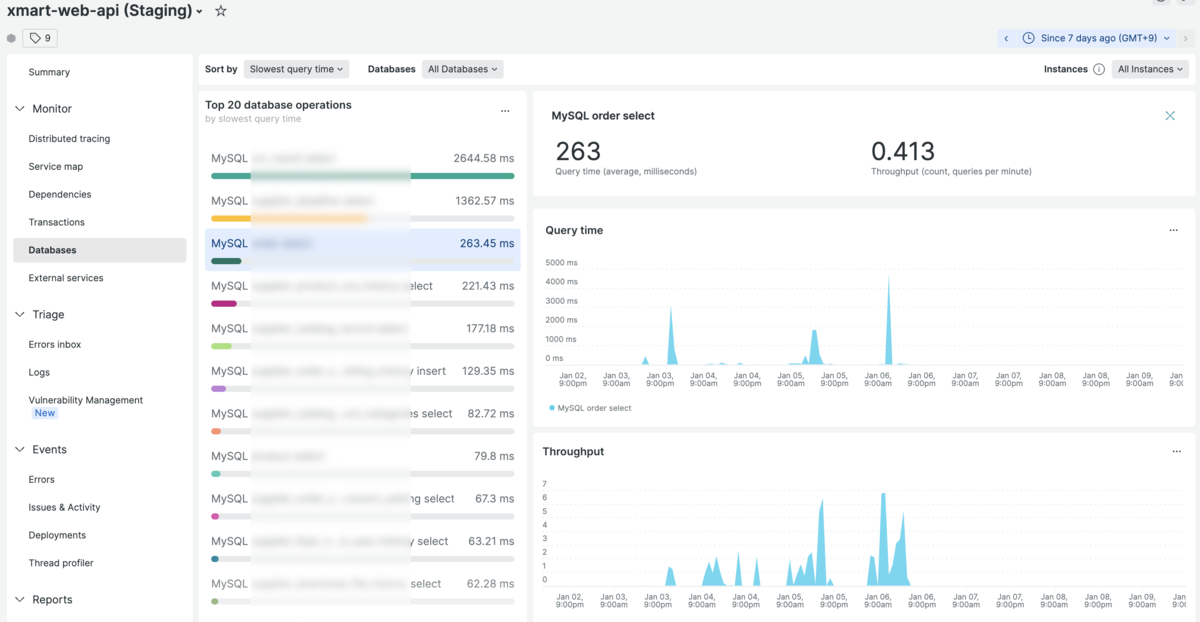
また、Databasesのセクションでは、データベースに注目して、どのテーブルのクエリに時間がかかっているか、SQLの内容や平均時間なども見ることができます。

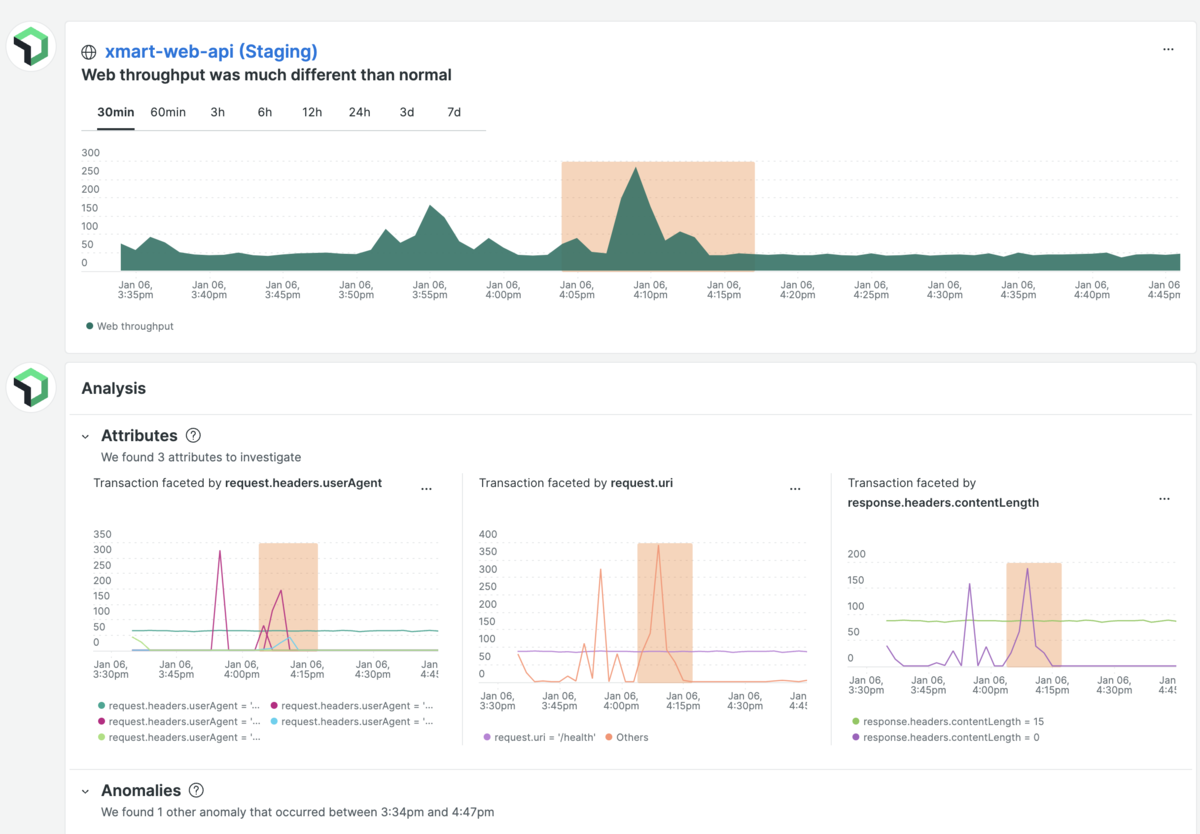
また、通常とは変わった変化(急激に負荷がかかった時など)Anomaliesというアラートが表示されることがあります。
もし新しい機能のリリースで、以前とは変わったことがあったらこれで予兆をつかむことができて便利ですね!

フロントサーバー(Browser)
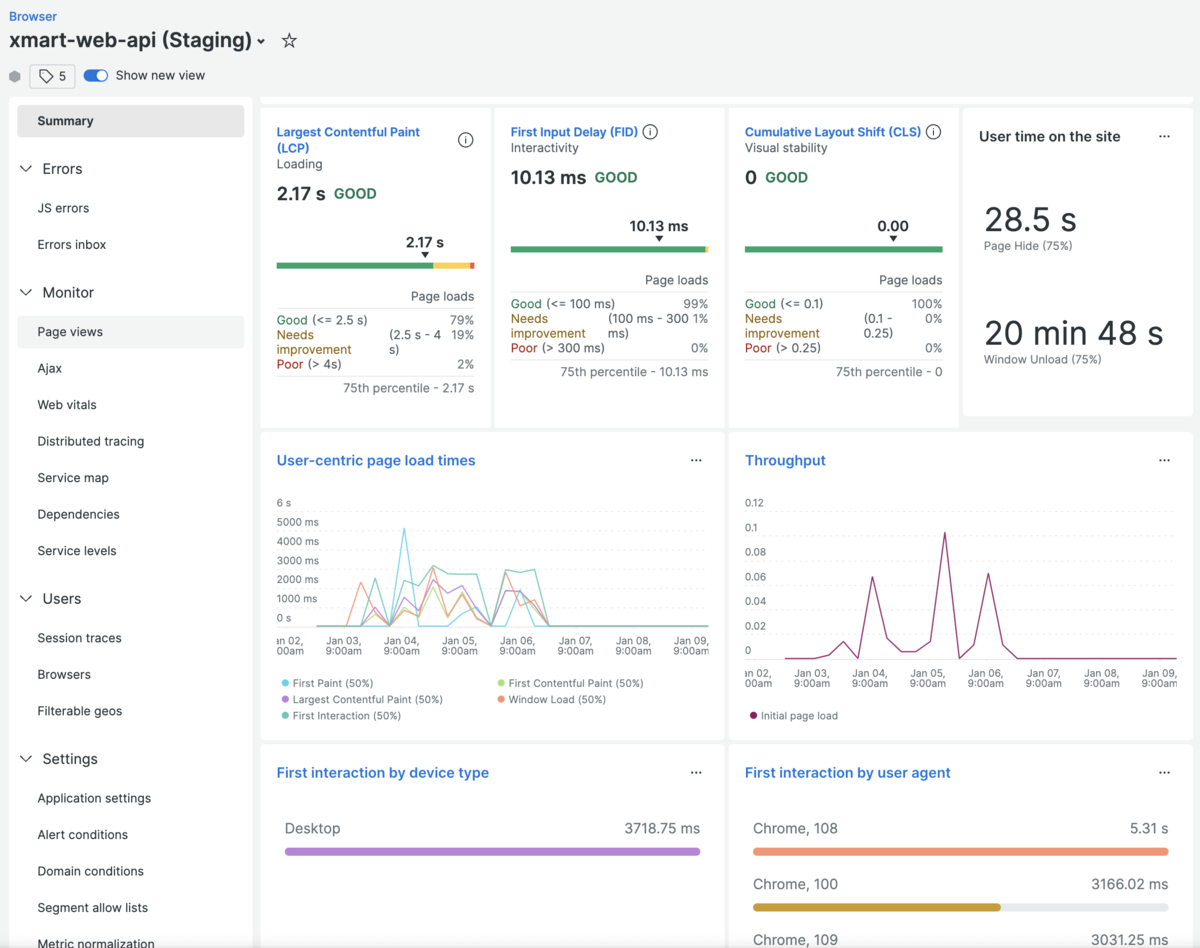
NewRelicにはBrowserというフロント側視点のパフォーマンス計測もできます。

こちらはサマリページ。ユーザの滞在時間などもみれますし、パフォーマンスが良い状態かなども確認することができます。

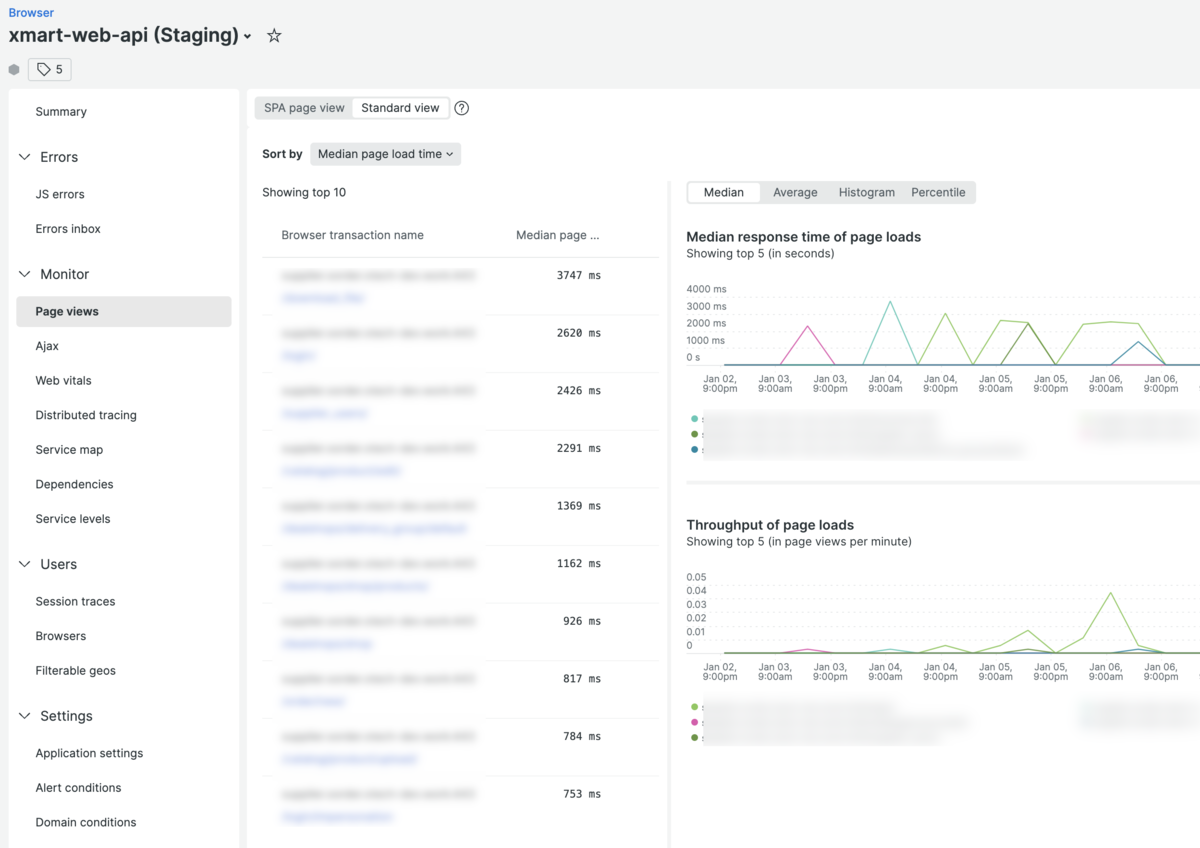
こちらは、PageViewsセクション。このURLにどれくらい時間がかかってるか、など遅いページを分析することができます。

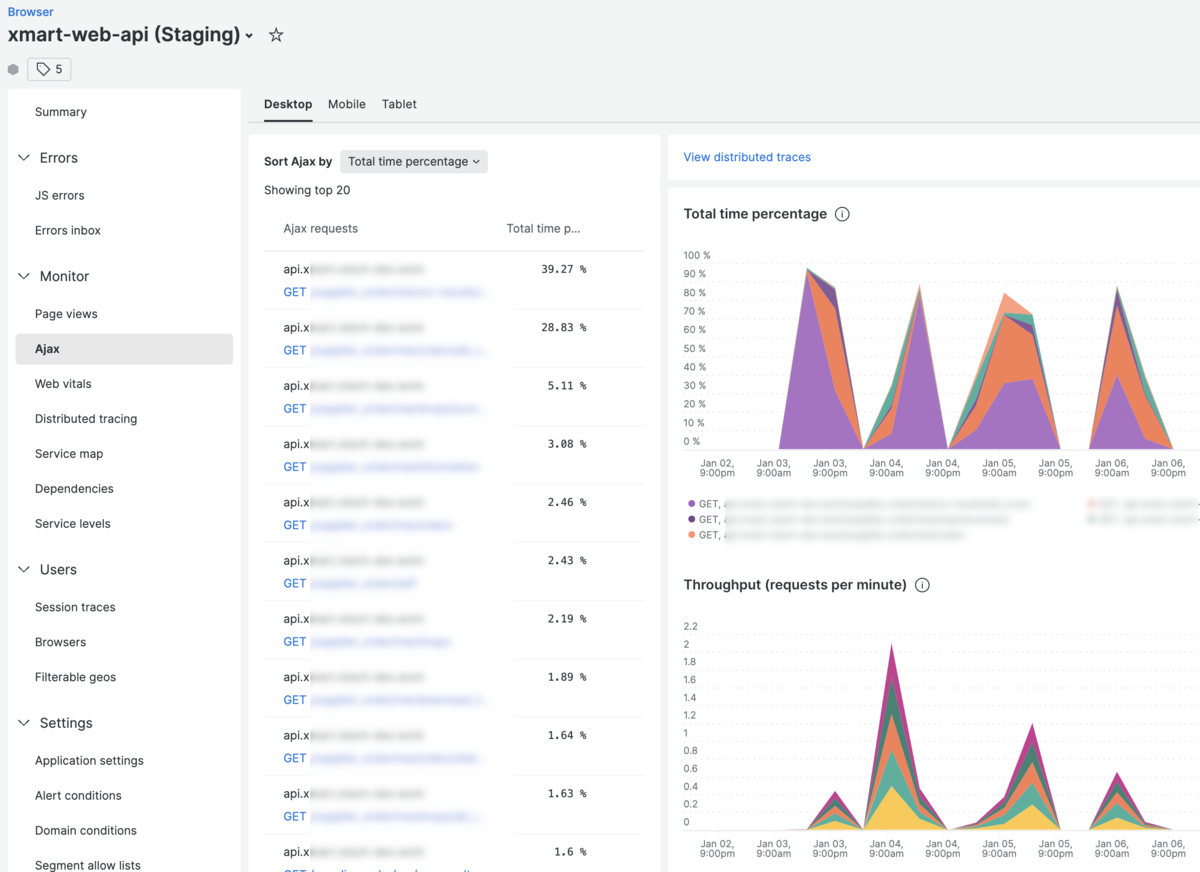
こちらはAjaxセクション。バックエンドAPMと合わせて見ると、フロント・バックエンド、バランスよく対応できそうですね。
とても役に立ちそうな情報ばかりです!
使ってみたくなった方は多いのではないでしょうか!!!(伝わって!)
それではここからは、導入の流れを説明します。
導入の流れ
導入の流れは以下のようにとても簡単です。
newrelic.com
こちらのサイトから、サインアップして始めていきます。
1. 無料アカウント作成
2. AppID払い出し
3. NewRelicライブラリをアプリに組み込んでリリース
4. アプリにアクセスしたらデータが見れるようになる
順をおって説明します。
NewRelicはお試しで無料プランが提供されていますので、導入の敷居はとても低いです。
まずはバックエンドにAPMを導入
まずは上記のURLから無料でサインアップをします。クレジットカードの登録などなしで可能です。
メールアドレスで認証しますので、使えるメールアドレスで登録してください。

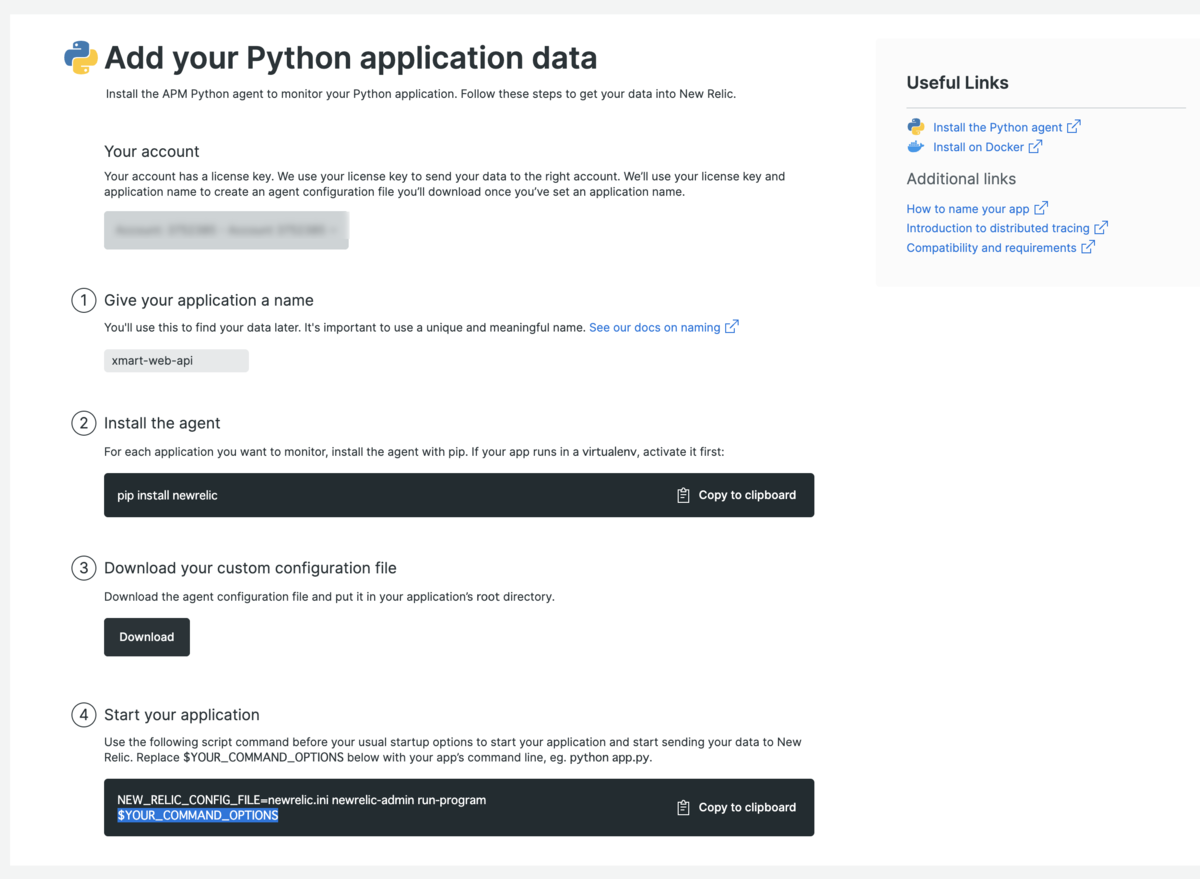
進んでいくとapplicationの登録があります。名前はわかりやすければ大丈夫です。
バックエンドは xmart-web-apiとしました。

バックエンドはpytyonを(django)を使っています。
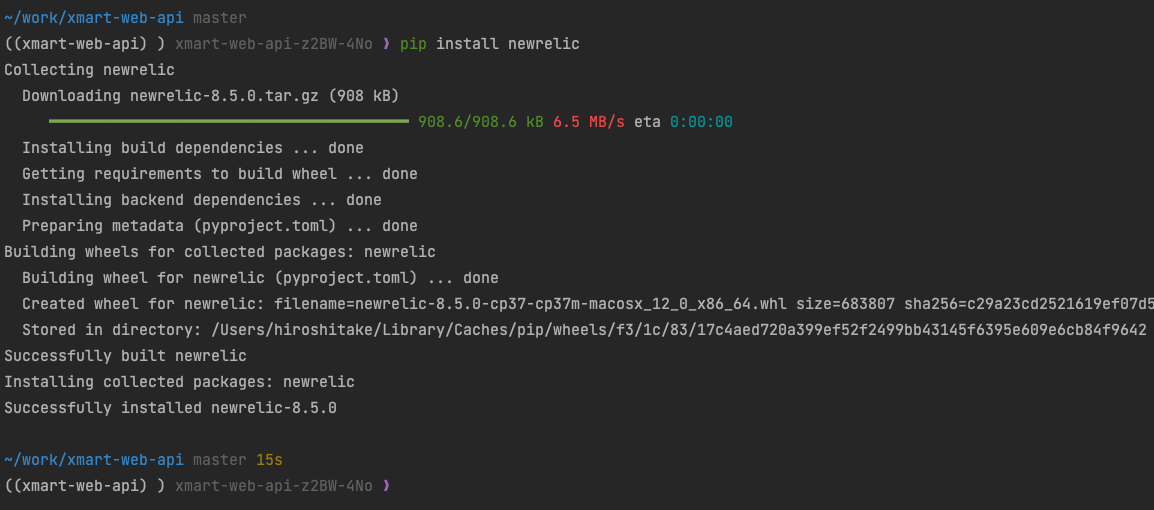
pip install newrelic でNewRelicのパッケージをプロジェクトにインストールします。

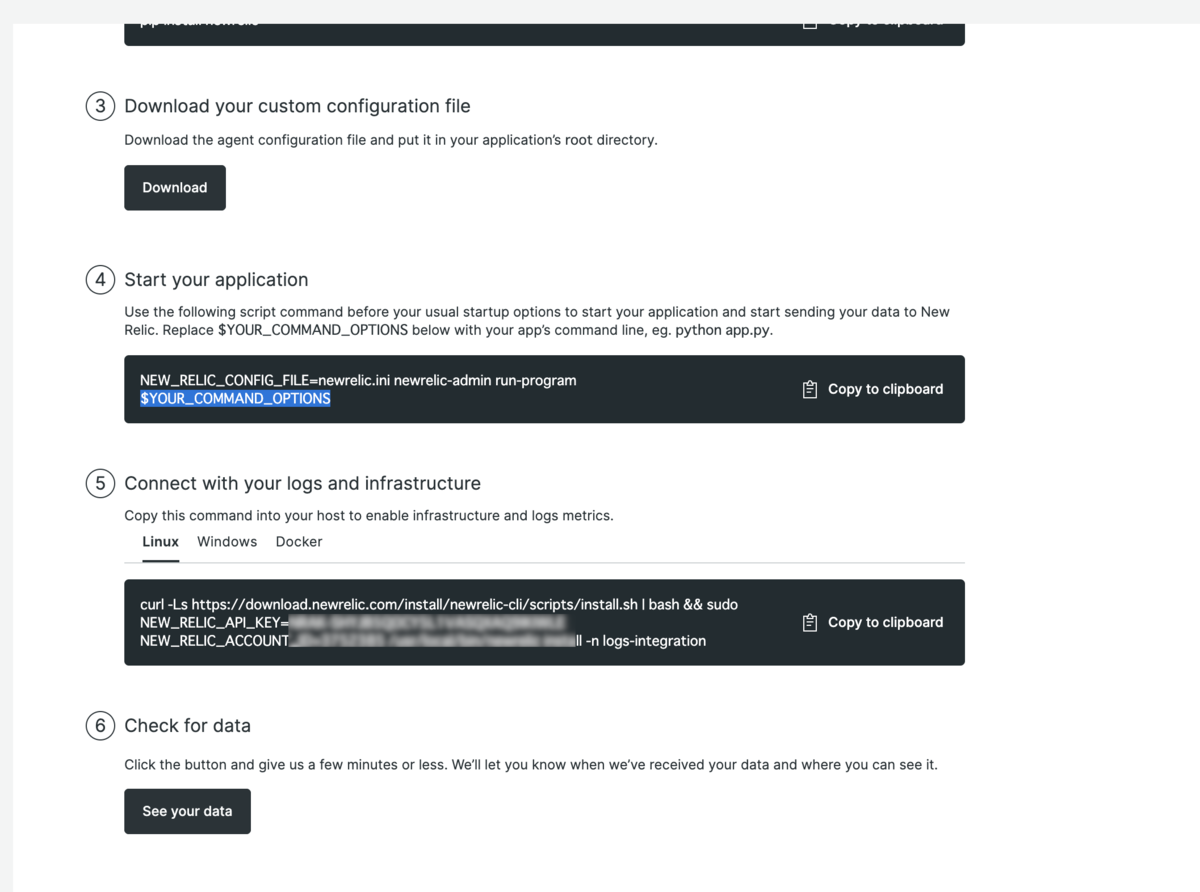
読み進めていくと、連携の方法がいくつか紹介されています。
dockerなどで連携も可能のようですが、私があまり詳しくなかったので、今回はバックエンドの連携は以下を参考にして、wsgiによる連携を行うことにしました。(簡単でおすすめらしいので)
https://gist.github.com/voluntas/7278351
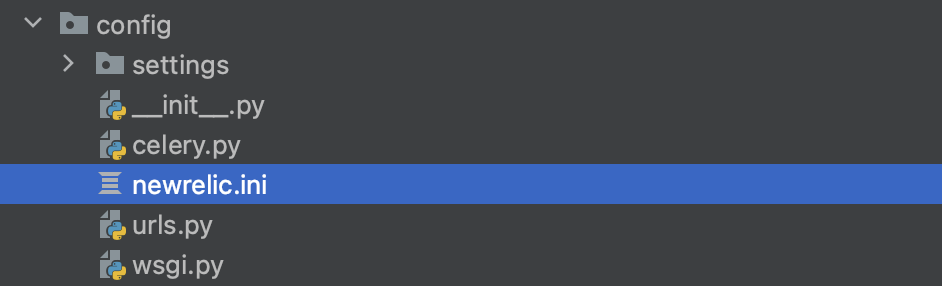
③でダウンロードした newrelic.iniをDjangoプロジェクトのconfig以下にそのまま配置します。

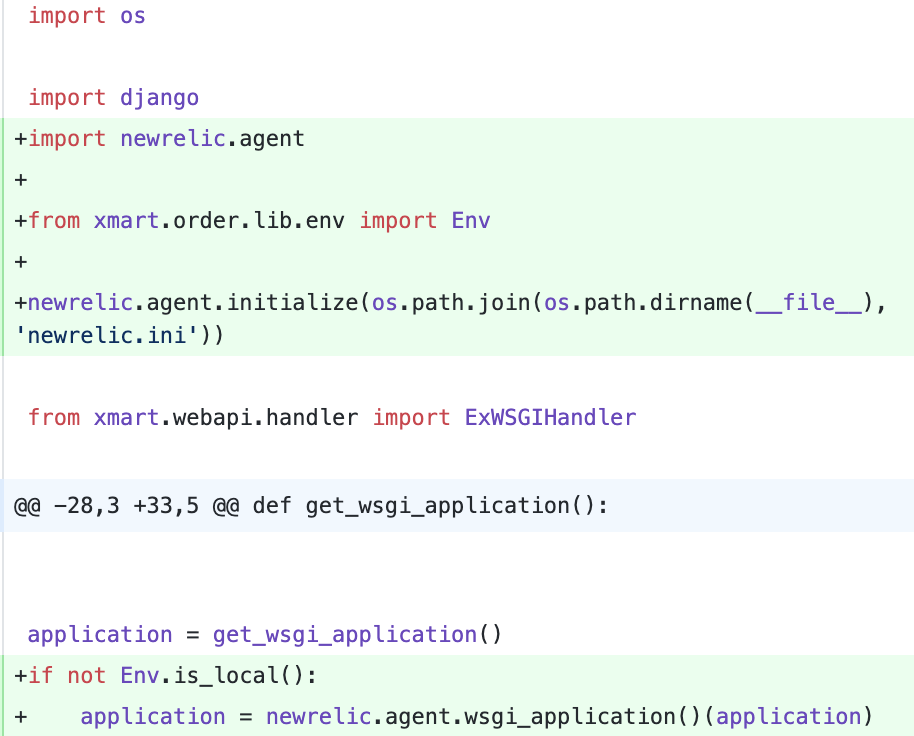
次に、config/wsgi.py を修正し、配置したnewrelic.iniを読み込んでinitializeし、
applicationをnewrelicエージェントでラップして起動します。

これでバックエンドを起動し、アプリケーションにアクセスすればデータが送られてくるようになります。
フロント(Browser)
次にフロントの連携についてです。

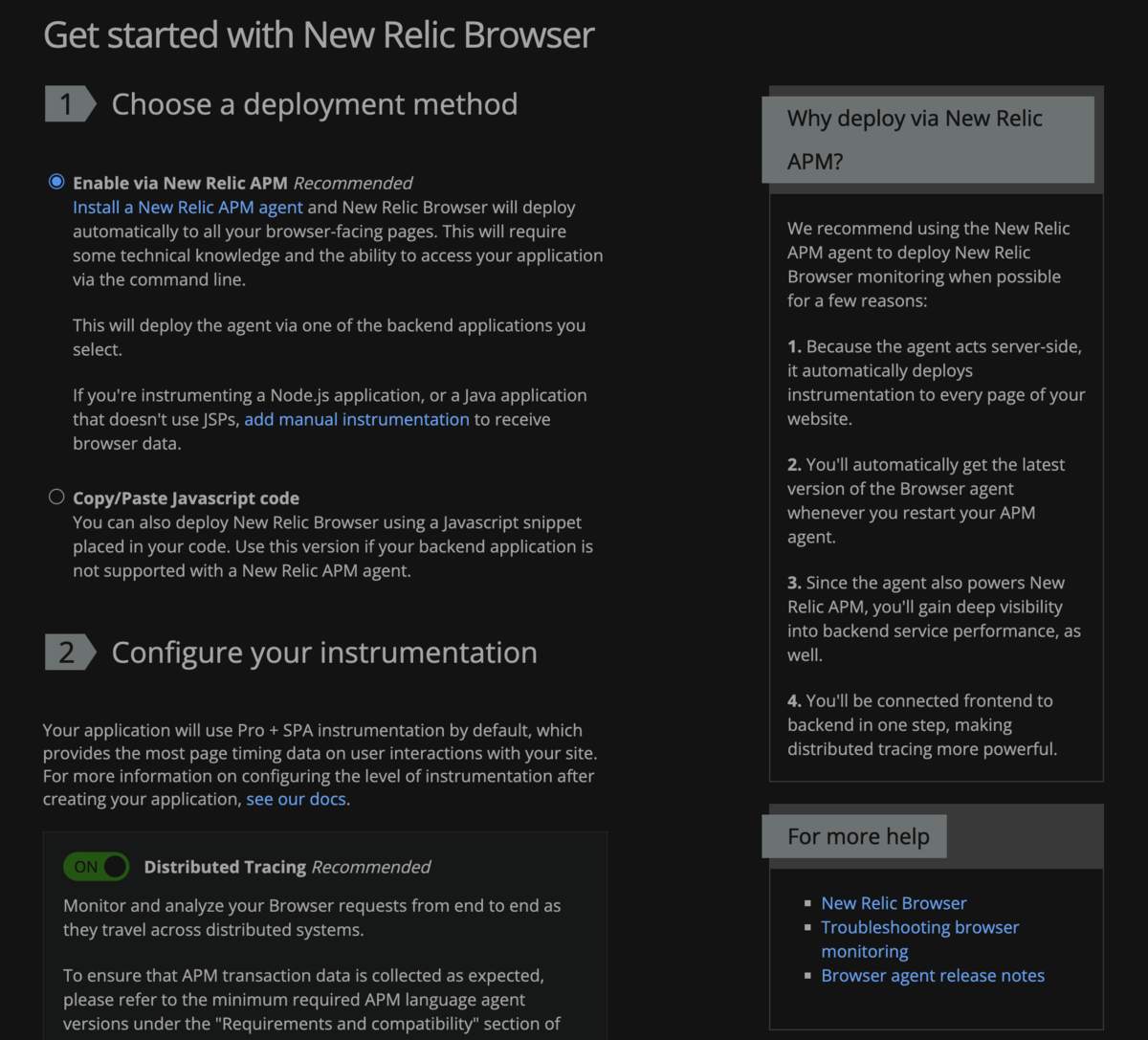
場合によっては Enable via New Relic APM を選ぶだけで連携ができるようなのですが、待てど暮せどデータがこなかったため、 Copy/Paste javascript code を使って連携しました。
クロスオーダーがバックエンドとフロントエンドで分かれている作りだからかもしれません。
Copy/Paste javascript codeを選ぶと、JavaScriptのコードが表示されます。
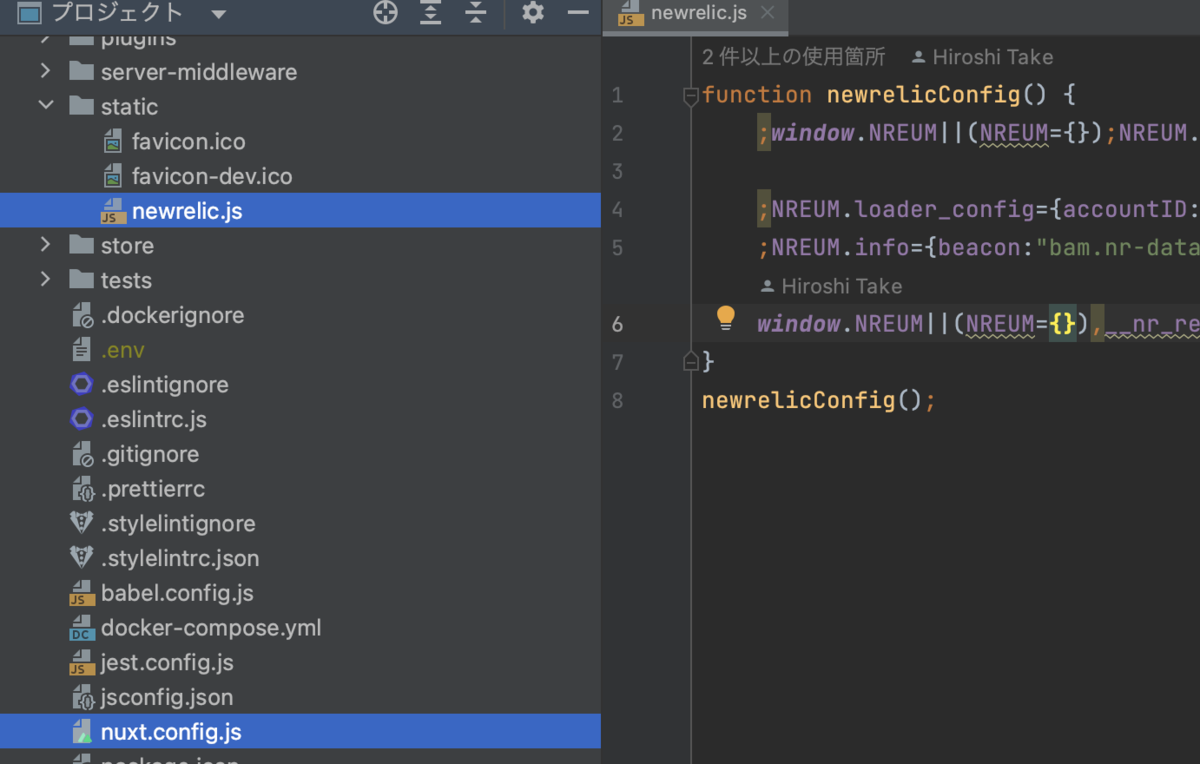
これを newrelic.js というファイル名でフロントプロジェクト(nuxt)のstatic以下に配置します。

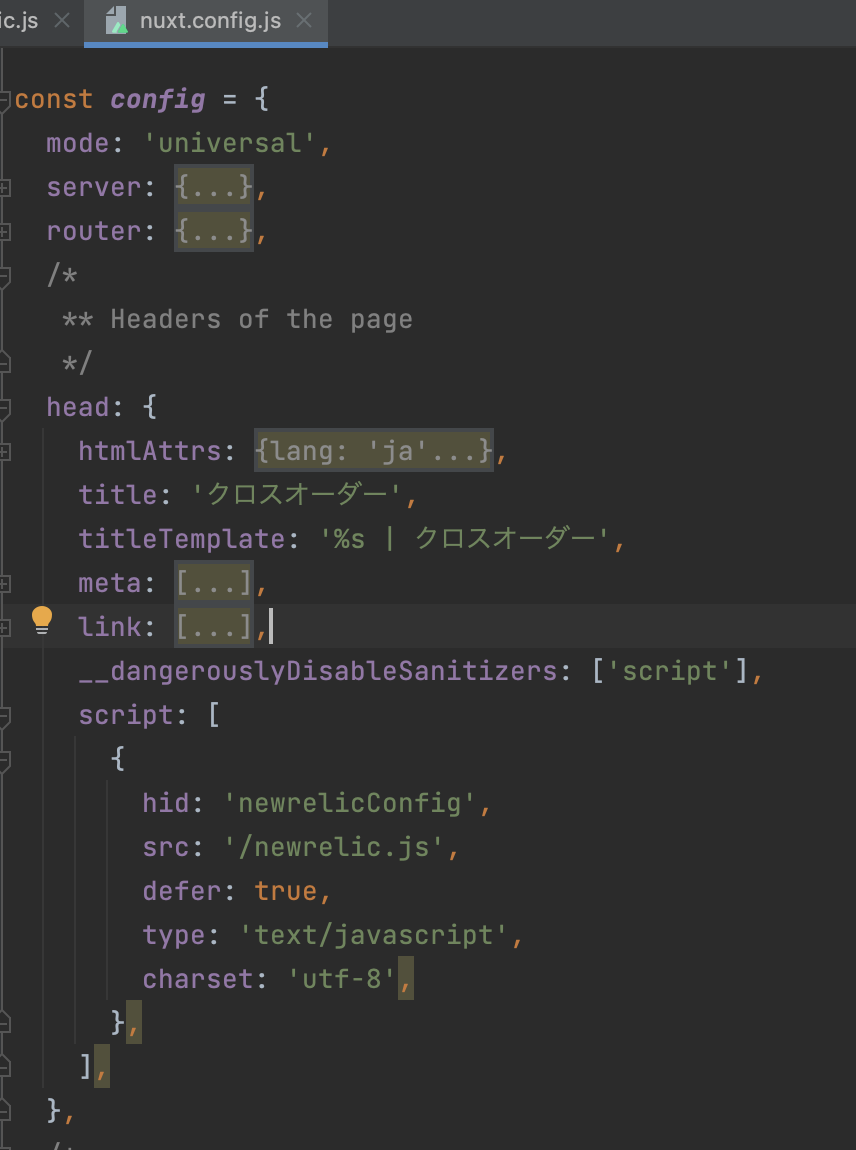
あとはnuxt.config.js を修正します。
configのhead内に
__dangerouslyDisableSanitizers: ['script'],
script: [
{
hid: 'newrelicConfig',
src: '/newrelic.js',
defer: true,
type: 'text/javascript',
charset: 'utf-8',
},
], という記述を足しました。hidとsrcは先ほど配置したnewrelic.jsと関数を指しています。
ここがマッチしていれば、ファイル名と関数名はお好みでよさそうです。

こちらでフロントを起動すれば、NewRelicにデータが送られてくるようになります。
便利なツールを使い倒して、ユーザー体験を向上させていきたいと思います!!
最後に
クロスマートでは絶賛エンジニア(バックエンド・フロントエンド)募集中です。
このお話を読んでちょっとでも気になった方がいたら
「話を聞きに行きたい」を押してみてください!
